티스토리 뷰
워드프레스 홈페이지 제작하는데
카페24 호스팅을 이용하고 있어서 카페24 기준으로 설명하겠습니다.
카페24 로그인을 합니다.

나의 서비스 관리에 들어갑니다.

서비스 접속관리탭에서 웹FTP에 들어갑니다.

접속하기를 클릭하면 FTP창이 뜹니다. 로그인하여 연결합니다.

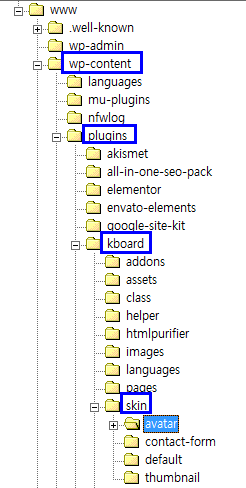
/wp-content > plugins > kboard > skin으로 들어갑니다.
skin에서는 케이보드에서 사용중인 스킨명으로 선택합니다.
저는 avatar 스킨을 사용하고 있어서 avatar에 들어갔습니다.

스킨의 document.php를 다운로드하여 파일을 엽니다.
<div class="kboard-content" itemprop="description">
<div class="content-view">
<?php echo $content->content?>
여기에 애드센스 코드를 삽입합니다.
</div>
</div>

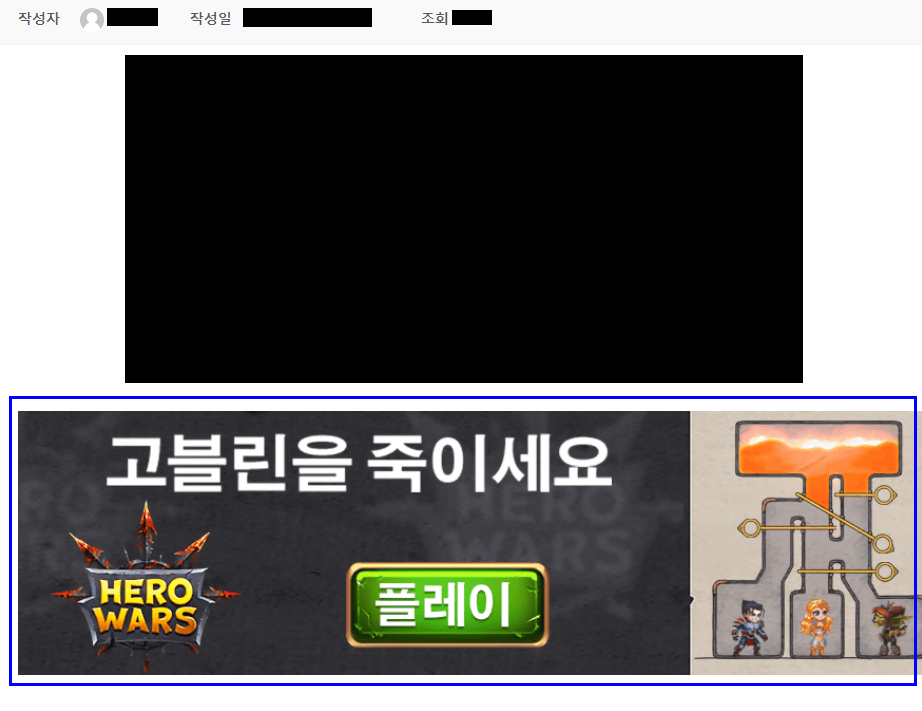
애드센스 코드 삽입한 document.php를 덮어쓰기하여 업로드하면
게시글 하단 쪽에 애드센스 광고가 적용됩니다.
상단 게시물 제목 아래쪽에도 애드센스를 광고를 적용하고 싶습니다.
<div class="kboard-title" itemprop="name">
<h1><?php echo $content->title?></h1>
</div>
여기에 애드센스 코드를 삽입합니다.
<div class="kboard-detail">

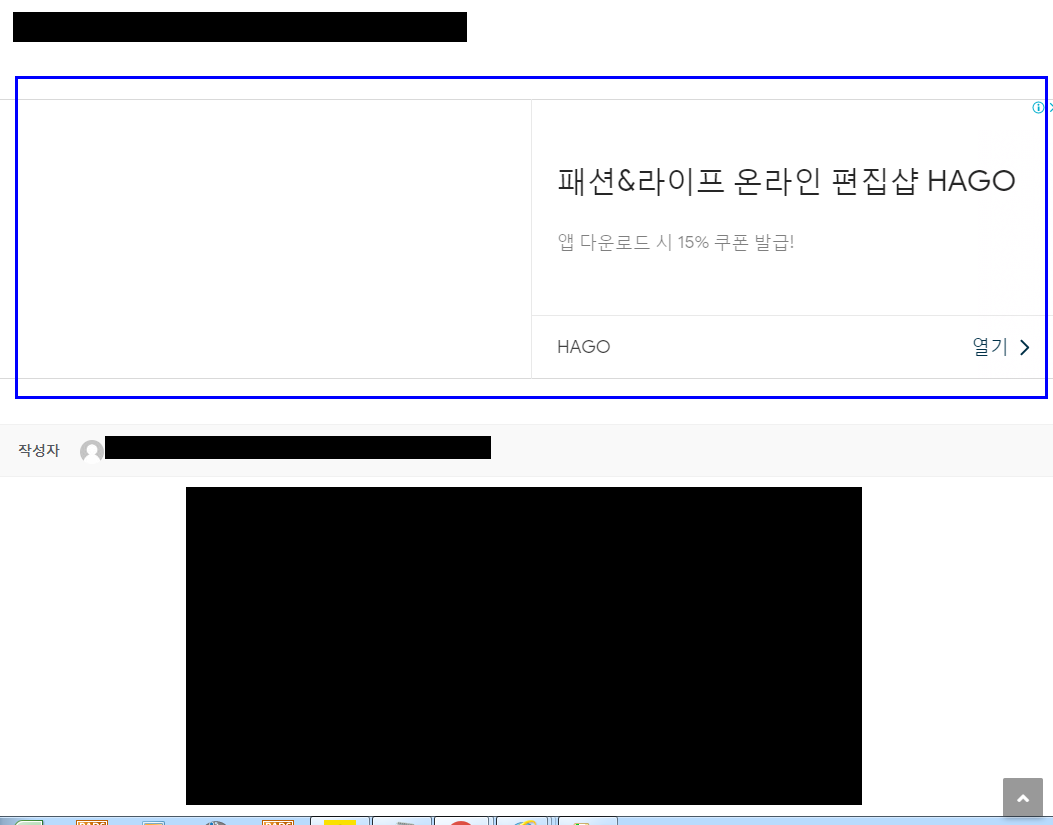
애드센스 코드 삽입한 document.php를 덮어쓰기하여 업로드하면
게시글 상단 쪽에 애드센스 광고가 적용됩니다.
'메모장' 카테고리의 다른 글
| 크롬 팝업차단 해제하는 법 (0) | 2021.07.27 |
|---|---|
| ZeroSSL 무료SSL인증서 카페24에 적용 하는 법 (0) | 2021.07.24 |
| 카톡 상대방이 사진을 보냈을 때 읽지 않고 확인하기 (0) | 2019.02.14 |
| 캐리어 비밀번호 찾기 (0) | 2019.02.10 |
| 2세대, 3세대, 4세대 피임약 (0) | 2018.10.12 |
